Extra feature: videotulen
Geplaatst op 26 januari 2021 door Peter Tessel
2021 begint goed met een design-and-develop sprint met gemeente Utrecht. In slechts een week tijd hebben we video als extra feature toegevoegd aan U-reka, de zoekapplicatie die we vorig jaar gelanceerd hebben en die raadsleden van Utrecht ondersteunt in hun werk. Hieronder ons verhaal!
Raadsleden maken samen het gemeentelijk beleid in een complex en creatief proces. Zij bepalen welke problemen moeten worden aangepakt, doen beleidsvoorstellen om deze problemen op te lossen, debatteren in de raad, stellen hun voorstellen bij, vertalen het naar beleid en bewaken de uitvoering door het College van Burgemeester en Wethouders. Dit hele proces wordt vastgelegd in allerlei documenten: voorstellen, beleidsstukken, brieven, rapporten, notulen, moties, amendementen, etc. U-reka helpt raadsleden en fractiemedewerkers bij het navigeren door deze enorme hoeveelheid documenten. Vorige week hebben we videotulen van raadsvergaderingen aan deze lijst toegevoegd.
Aangezien we niet weten hoe gebruikers toegang willen krijgen tot de videotulen, besluiten we dit samen met de informatiespecialisten van gemeente Utrecht, Jade en Marijn, te onderzoeken. Geïnspireerd door de design sprint van Google Ventures, besluiten we om de nieuwe functionaliteit in één week samen te ontwerpen en te implementeren. Gezien het onderwerp, video, is het passend dat dit de eerste keer is dat we dit online doen! Hoewel het lastig is om alle interacties online goed vorm te geven, blijft het indrukwekkend hoeveel je op deze manier samen kunt bereiken.
Maandag: informatie behoeften
We beginnen met het interviewen van raadsleden, fractiemedewerkers en experts van de griffie. We willen goed begrijpen waarom raadsleden video-opnames van vergaderingen terugkijken en naar welke (aanvullende) informatie ze op zoek zijn. We ontdekken dat het terugkijken van video's drie verschillende doelen dient. Het eerste en belangrijkste doel is om de feitelijke informatie die in de schriftelijke notulen is vastgelegd, te complementeren met de non-verbale communicatie. Met andere woorden om te begrijpen hoe het er tijdens een vergadering aan toe ging: de manier waarop een wethouder een toezegging deed, een collega-raadslid een voorstel bepleitte, een collega reageerde toen haar/zijn motie werd afgewezen, etc. Of iets nonchalant, met veel enthousiasme of als grap wordt gezegd is bijvoorbeeld belangrijke kennis bij het bereiken van overeenstemming met andere partijen. Het tweede gebruik van de videotulen is om vast te stellen wat iemand precies heeft gezegd; bijvoorbeeld om (niet in de laatste plaats eigen) uitspraken op consistentie te controleren en schriftelijke toezeggingen van wethouders op juistheid. Raadsleden en fractiemedewerkers vertrouwen niet altijd op de schriftelijke notulen, aangezien het notulisten niet altijd lukt om geen eigen interpretatie te geven aan wat er is gezegd. Ten slotte, als gebruikers direct nadat een vergadering heeft plaatsgevonden, zich willen informeren over de discussie is alleen de video zelf beschikbaar. De schriftelijke notulen moeten eerst worden uitgewerkt, arbeidsintensief werk dat tijd kost.
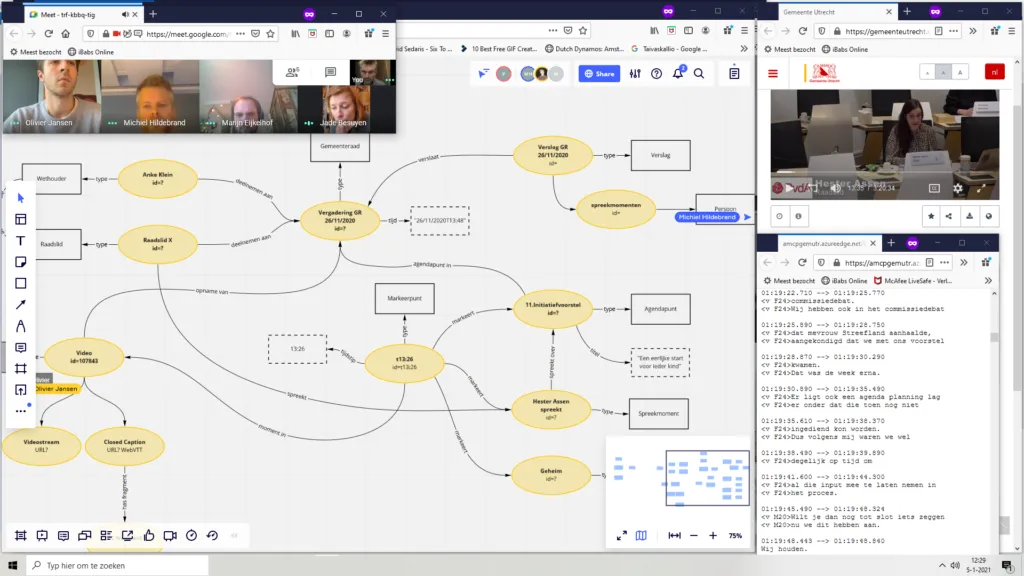
Dinsdag: knowledge graph
De tweede dag bespreken we als eerste de informatiebehoeften die we maandag hebben gevonden. We definiëren drie hoofdcategorieën: gebruikers willen fragmenten vinden waarin specifieke documenten worden besproken; ze willen fragmenten vinden over een onderwerp binnen één specifieke bijeenkomst en ze willen fragmenten over een onderwerp vinden in alle bijeenkomsten. Nadat Jade en Marijn de zoektaken hebben geprioriteerd, beginnen we met het modelleren van de knowledge graph die we nodig hebben om toegang te krijgen tot relevante fragmenten. Op basis van de lijst met zoektaken en een video-opname van een specifieke bijeenkomst ontwikkelen we een knowledge graph in Miro, een online collaboratief whiteboard. Dit werkt eigenlijk heel goed: we maken samen een mooie schets van het domein en krijgen een goed beeld van de kwaliteit van de videodata en de mogelijkheden en beperkingen van de nieuwe feature.

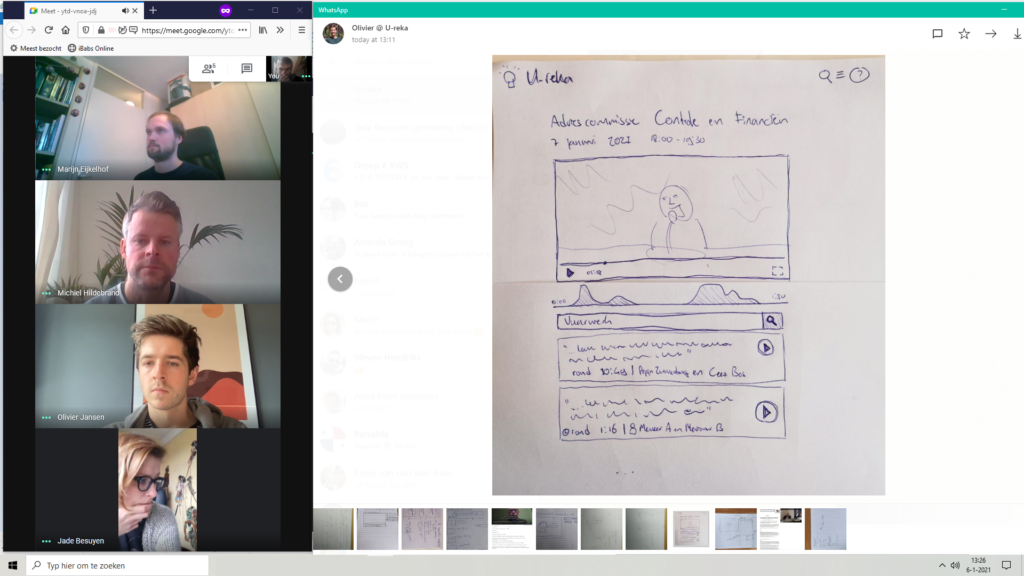
Woensdag: interface
Hierna richten we onze aandacht op de UI/UX van de nieuwe feature. We zetten onze camera's en microfoons uit en gebruiken potlood en papier om onze ideeën te schetsen voor de twee belangrijkste zoektaken die we hadden geïdentificeerd: sprekers of onderwerpen zoeken in een geselecteerde video en ze in de hele collectie vinden. Als we klaar zijn, maken we foto's van onze schetsen, delen ze en bespreken ze samen. Het is interessant om te zien dat Jade, Marijn en Michiel, die U-reka hebben gebouwd, hun ideeën inpassen in de bestaande applicatie, terwijl Olivier en Peter met geheel nieuwe ontwerpen komen. We sluiten de dag af door elementen van de individuele schetsen te combineren om te bepalen hoe en waar gebruikers toegang moeten hebben tot de video's en welke entiteiten uit de knowledge graph samen een zoek resultaat vormen.

Donderdag: algoritmen
Michiel en Olivier gaan nu aan de slag met het maken van prototype functionaliteiten voor de zoektaken. We hebben de videodata dinsdag al in kaart gebracht in de knowledge graph en ze kunnen nu Spinque Desk gebruiken om het derde en laatste onderdeel van de nieuwe zoekfunctionaliteit te prototypen: de zoekstrategieën. Met andere woorden: ze ontwerpen de algoritmen die relevante entiteiten selecteren uit de knowledge graph in reactie op de zoekopdrachten die we identificeren. Tegelijkertijd breiden ze de bestaande interface van U-reka uit met nieuwe elementen: een directe link van bestaande documenten naar fragmenten waar ze werden besproken, een detailpagina waar gebruikers binnen één video kunnen zoeken en een nieuwe sectie waar gebruikers zoeken in de verzameling video's.

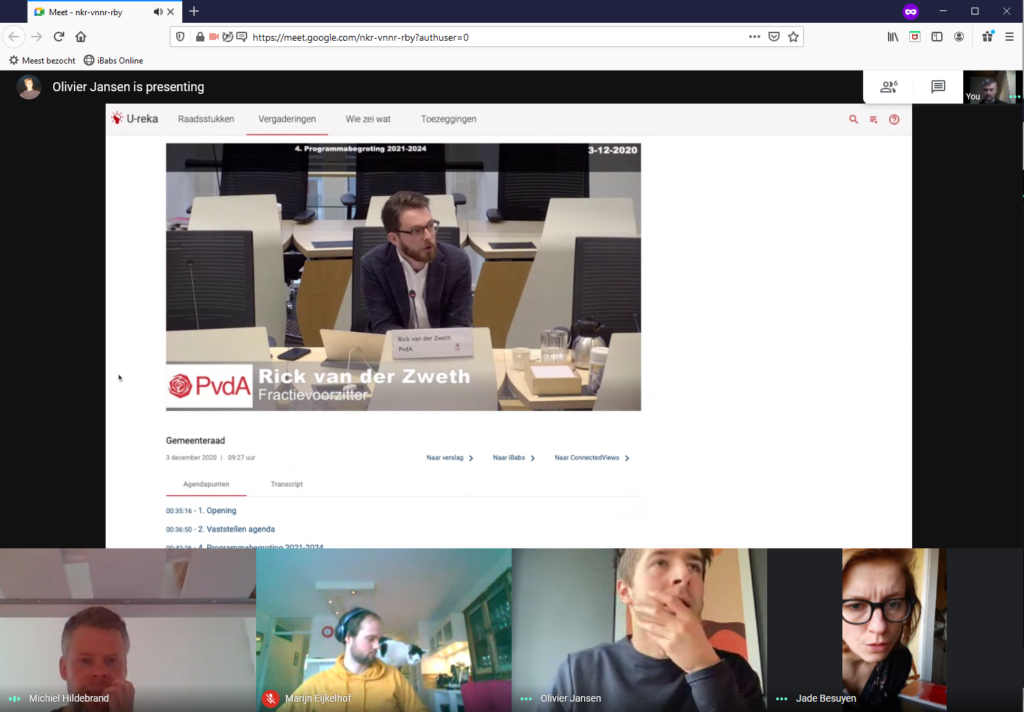
Vrijdag: test en implementatie
Op de laatste dag van de sprint is het tijd om de nieuw gecreëerde functies op de proef te stellen, spannend! Hoewel we het gemeentedomein en haar gebruikers tijdens de ontwikkeling van U-reka goed hebben leren kennen, is het onze ervaring dat je nooit perfect kunt voorspellen hoe mensen nieuwe functionaliteit gaan gebruiken en waar ze daarbij tegenaan lopen. We willen niet alleen een prototype opleveren, maar echte functionaliteit en het laten testen hiervan door gebruikers levert zoals altijd waardevolle inzichten op. De nieuwe functies voorzien duidelijk in een behoefte, maar de manier van interactie kan verder worden verbeterd. Het zoeken naar ondertitels leidt een gebruiker bijvoorbeeld naar het beginpunt in de video waar een onderwerp van interesse wordt besproken. Een discussie begint echter niet per se op het moment dat een zoekterm wordt gebruikt. Onze gebruikers kunnen duidelijk aangeven hoe lang voordat een term wordt gebruikt ze de video willen laten starten. Nadat we nog wat meer van dit soort aanpassingen aan de UX hebben gedaan, implementeren we de nieuwe functionaliteit en voegen we hiermee een nieuwe en zeer rijke informatiebron aan U-reka toe.

Al met al is de design-and-develop sprint met Jade en Marijn een mooie manier om het nieuwe jaar te beginnen: functionaliteit ontwikkelen waarvan je weet dat deze aansluit bij de behoeften van je gebruikers. Als je geïnteresseerd bent in het resultaat, kun je zelf een kijkje nemen.
P.S.: heb je de kattige muze gezien die ons gedurende de week inspireert? ;)